How To Sticky Header In Blogger Website
If you have a website in wordpress or blogging, then you have to know that website design is how much important. If your website design is not looking good , then more traffic shall not come.
Sticky Header In your Website is very important , because when people scroll the page then he/she do not see other menu of header in your website and they do not wait in website, they go another website for their requirement , Thats why , if you will use sticky header then more people engage of your website . Sticky Header also a SEO Friendly.
Sticky Header
Sticky header means when header in fixed on the top section when you scroll the page of any website.
Advantage of Sticky Header
1) Website looking good
2) People can go to another section or page of your website by easily.
3) More Traffic May be come.
How to Create sticky Header?
Step 1 : Go to admin Panal of your website
Step 2 : Then Login your Admin Panal , go to main deshboard of your website.
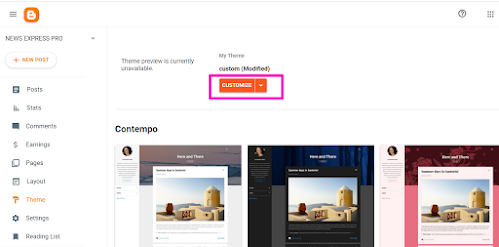
Step 3 : In Blogger , Go to Theme
Step 4 : Then Click the arrow ,beside the customize button.
Step 5 : After that you see one option in there that is , "Edit Html". Then Click on it.
Step 6 : Then you see there are all coding part in your . So be carefull !
.
Step 7 : Next you Find one code among of that. That is </style> .
Step 8 : Before </style> tag , you paste this code .
Step 9 : Then Find one code among of that. That is </body>
Step 10 : Before </body> tag , you paste this code
Step 11 : This is very important . that after step 10 , you should replace "menu-wrap" with your approprieate nav id. likes { nav,css-menu, etc}
Step 12 : Finally , You Sucessfully Creat your sticky header.
If you Change your sticky header color , size etc , then edit the code which I tell in Step 8 , in there you add any property value like color , font size etc.
Conclusion:
I hope you all have to know how to header sticky of your website. If you have any query then comment us. we shall reply as soon as possible.Please subscribe our channel.
Thank you



















0 Comments